之前我们有分享过很多jQuery手风琴样式的菜单,比如手风琴下拉菜单。今天要分享的jQuery手风琴效果很特别,它是手风琴样式的相册图片展开效果。我们只需点击图片缩略图即可展开当前的图片,并将其他的图片收缩起来。

实现的代码
html代码:
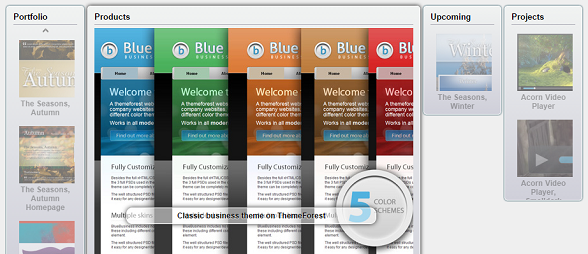
Portfolio

The Seasons, Autumn

The Seasons, Autumn Homepage

Mustash.ro

The Seasons, Winter

The Seasons, Winter Homepage

BlueBusiness Homepage
Products

BlueBusiness

BlueBusiness Homepage
Upcoming

The Seasons, Winter
Projects

Acorn Video Player

Acorn Video Player, Smalldark Theme
css代码:
#gallery { width: 100%; height: 500px; } js代码,这里需要引用一个jquery.min.js和jquery.accordiongallery.min.js外部js。初始化的js如下:
$(document).ready(function () { $('#gallery').accordionGallery(); }); 本文来源于网络,由整理发布,原文地址: